안녕하세요.
티스토리 스킨을 구경하러다니다가 인파님의 블로그를 보게 되었습니다.
블로그 같지 않은 홈페이지 느낌의 블로그를 보고 인파님 정도까진 아니여도 근처까진 따라가보자라는 생각에
오늘부터 제가 공부하면서 따라했던걸 하나씩 기록할려고 합니다.
이 스킨은 hELLO 블로그의 정상우님이 작성해주신 글을 바탕으로 비개발자가 따라하는것으로
모든 저작권은 정상우님에게 있습니다. (정상우님 요청 시 글은 언제든지 삭제 될 수 있습니다.)
We will approach the problem stepwise.
(우리는 문제를 단계적으로 접근할 것입니다.)
1. 개발 환경 구성하기
VS Code(Visual Studio Code)는 Microsoft에서 개발한 오픈소스 코드 편집기입니다.
다양한 프로그래밍 언어를 지원하며, 개발자들이 코드를 작성, 디버깅, 실행, 관리하기 위한 기능을 제공합니다.
공식 사이트에서 VS Code를 설치해줍니다.
(공식 사이트가 아닌 p2p, 블로그등에서 다운받을 경우 악성코드에 감염될 수 있습니다.)

< VS Code 한글 패치 >
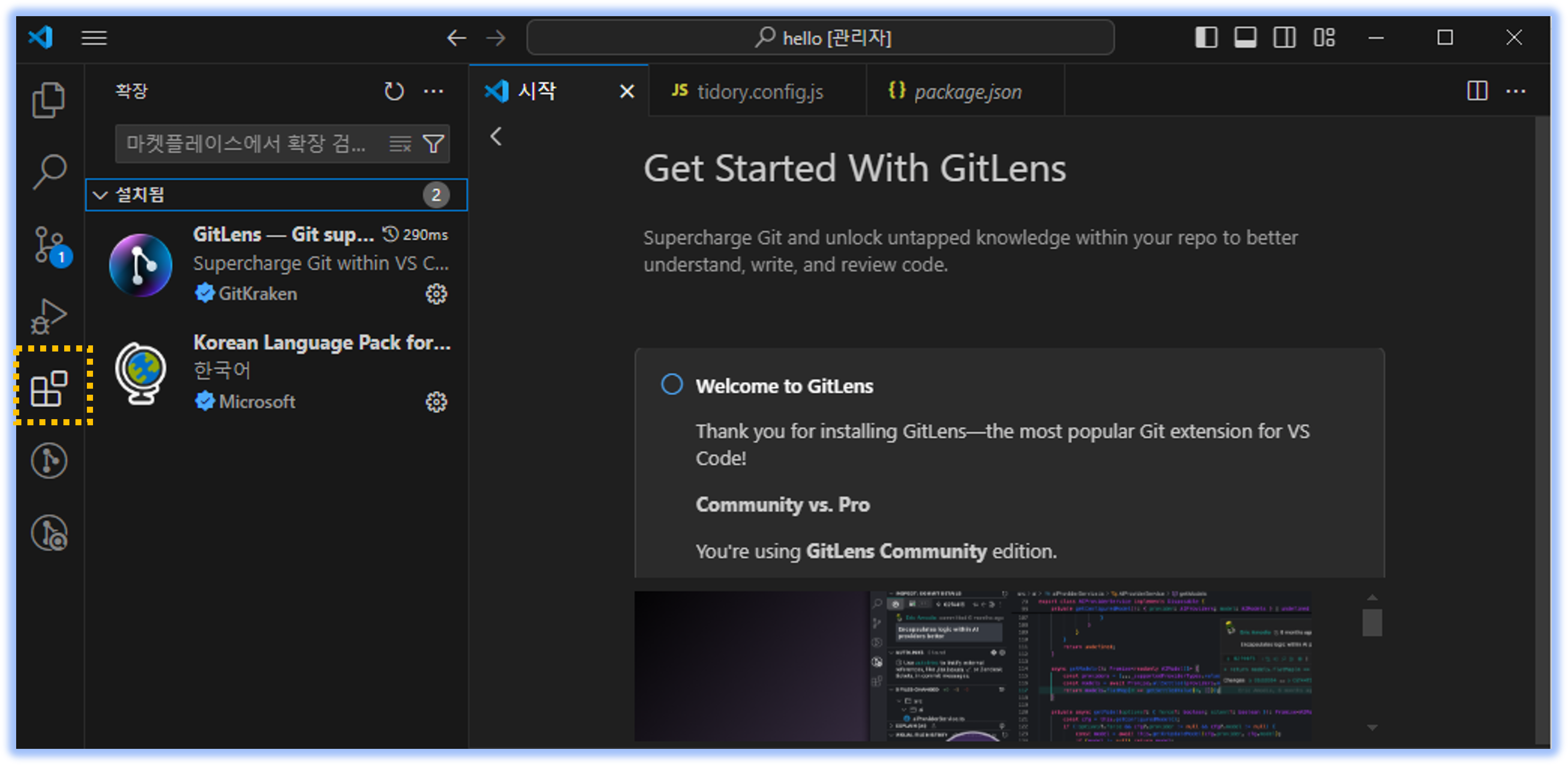
왼쪽 메뉴에서 ①. 확장(extension) 버튼 클릭 → ② 검색 란에 ' Korean Language pack for Viual ' 검색 후 설치
→ CS Code 재 실행 하면 완료
2. Git 프로그램 설치(Windows OS 대상)
Git은 분산 버전 관리 시스템(Distributed Version Control System, DVCS)으로, 소스 코드와 파일의 변경 내역을 기록하고 관리할 수 있는 도구입니다. 소프트웨어 개발에서 가장 널리 사용되는 도구 중 하나로, 코드의 협업 및 변경 이력을 체계적으로 관리할 수 있도록 돕습니다.
- Git 설치
- git 공식 홈페이지에서 Windows 용 Git 설치 파일을 다운로드 받은 후 실행하여 설치 합니다.(Git 다운로드)
※ 설치 시 모두 Next 버튼을 눌려서 설치해도 무방합니다. - 설치 후 키보드에서 '윈도우 로고키 + R 키'를 누른 후 CMD를 입력
→ 터미널에 git --version을 입력하여 버전 값이 나오면 정상 설치 된것입니다.


3. github에 있는 hELLO 스킨 다운받기
- VS Code 열기
- Visual Studio Code를 실행합니다.
- Git 저장소 URL 복사
- GitHub 또는 다른 Git 저장소에서 가져오고자 하는 프로젝트의 URL을 복사합니다.
- VS Code에서 소스 가져오기
- **[보기(View) → 명령 팔레트(Command Palette)]**를 선택하거나 Ctrl + Shift + P를 눌러 명령 팔레트를 엽니다.
- **"Git: Clone"**을 검색하고 선택합니다.
- 저장소 URL 입력란에 복사한 URL을 붙여넣습니다.
https://github.com/pronist/hello
- 폴더 선택
- 저장소를 복제할 PC내 임의 폴더를 선택합니다.
- 프로젝트 열기
- 복제가 완료되면 "열기(Open)" 버튼을 클릭하여 프로젝트를 VS Code에서 바로 엽니다.
4. NPM(Node Package Manager) Install
- Node.js 설치
- Node.js가 PC에 설치되어 있어야 합니다.
- Node.js 설치는 Node.js 공식 사이트에서 가능합니다.
- 설치 후, 터미널에서 다음 명령어로 설치 여부를 확인하세요:
위 명령어로 Node.js와 npm 버전을 확인할 수 있습니다.node --versionnpm --version
- npm install 실행
- 티도리 프레임워크는 Node.js, Webpack 을 기반으로 합니다. 따라서 NPM(Node Package Manager) 이 요구함.
(출처 : https://github.com/pronist/hello) - Windows에서는 npm install 전 OS의 보안 정책을 변경해줘야합니다.
- PowerShell 관리자 모드로 실행
> 키보드에서 Windows 로고키를 누른 후 PowerShell을 입력하고, **"관리자 권한으로 실행"**을 선택합니다.
> Get-ExecutionPolicy 입력 후 나온 값이 ' Restricted'라면, 실행 정책이 스크립트를 차단하고 있는 상태입니다.
- 실행 정책 변경
> 다음 명령을 입력하여 실행 정책을 변경합니다.
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser> 변경 내용 확인 요청이 나오면 **Y**를 입력하고 Enter를 누릅니다.
- 변경된 실행 정책 확인
> 출력 결과가 RemoteSigned로 표시되면 설정이 완료된 것입니다.
Get-ExecutionPolicy -Scope CurrentUser - VS Code 재시작
> VS Code를 닫았다가 다시 실행합니다.
> 이후 터미널에서 npm install을 다시 시도합니다.
추가 팁
- 정책 설명:
- Restricted: 모든 스크립트 실행 차단.
- RemoteSigned: 로컬 스크립트는 실행 가능, 다운로드한 스크립트는 서명이 필요.
- Unrestricted: 모든 스크립트 실행 허용 (보안상 권장되지 않음).
- 설정을 원래대로 되돌리려면 아래 명령어를 사용하세요:
-
Set-ExecutionPolicy Restricted -Scope CurrentUser
'knowledge🧠📚💡 > 티스토리 스킨🎨🖌️✨' 카테고리의 다른 글
| [stepwise] 티스토리 스킨을 개발자처럼 꾸며보자! - 2편 (1) | 2024.11.28 |
|---|